프로필이나 상품소개할때 쓰면 유저입장에서는 편하지 않을까?
마우스 오버만으로도 정보를 볼 수 있음.
->일일이 클릭해서 다른 페이지로 넘어가지 않으니까. 덜 번거로워서 좋음.
http://dribbble.com/liampmccabe/projects/10653-Freebies
상품 소개 디자인

http://www.itsmhars.com/#rice-paper-promo-slide
가격 태그

http://dribbble.com/shots/231084-Detailed-price-tag
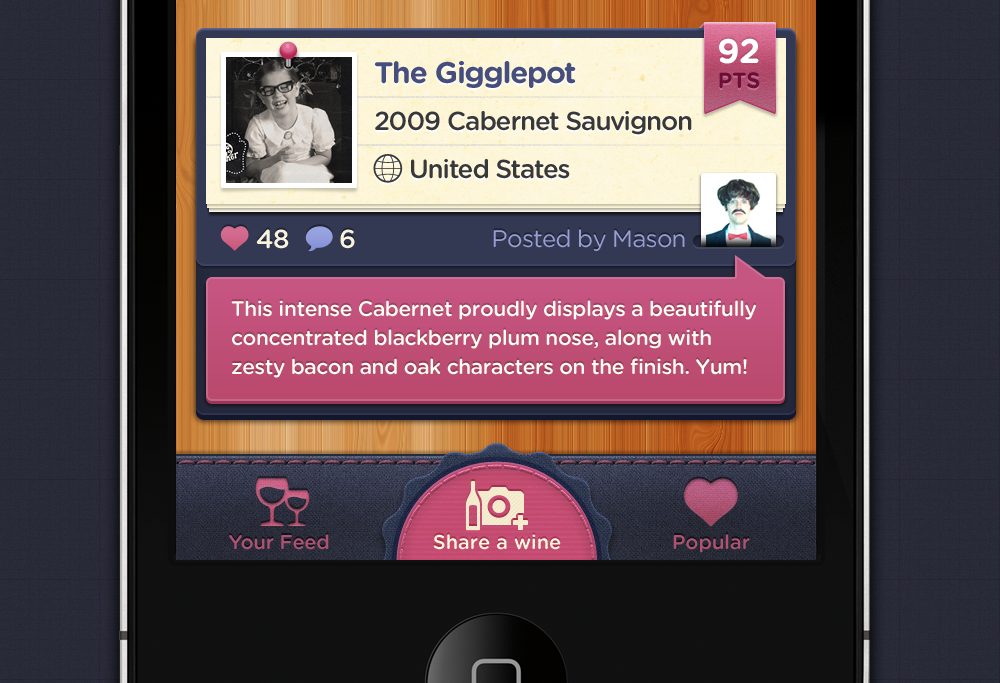
전체 분위기_네비게이션 디자인 등등--> 스티치

http://www.mintran.com/

http://dribbble.com/shots/287806-Social-Wine-iPhone-App-Tab-Bar-Tabbar/attachments/11107
+디자이너 작업들 ->색상표참고하기
http://dribbble.com/liampmccabe/projects/10653-Freebies?page=2
네비게이션

http://dribbble.com/shots/163165-Simple-nav
버튼디자인

http://dribbble.com/shots/183342-Glassy-UI-set

판타지 슬라이더 디자인

http://dribbble.com/shots/150139-Fancy-sliders-toggles
말풍선_ 고객 친화적?친숙한 디자인.아날로그 소재.

http://dribbble.com/shots/147442-Buttons-and-tooltip

http://dribbble.com/shots/146516-PixelsDaily-Launches-with-four-freebies-
